
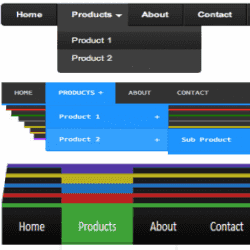
Drop down Navigation menu is an essential part of any blog or website. This is the awesome CSS dropdown navigation menu which is built with pure CSS, HTML, CSS3 and images Don’t uses JQUERY or JavaScript. This Beautiful drop down menu really great to see in a blog. It helps visitors to easily get the required content the whole blog. This new pure CSS3 drop down menu widget will make your blog outlook more professional. A dropdown widget is a good solution sidebar space saving problem slove and easy to install. So let’s get started add dropdown menu in blogger.
How To Add Drop Down Navigation Menu In Blogger
Now let's start adding it...
Step 1. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane and click on Add a Gadget link. (In The Header Area)

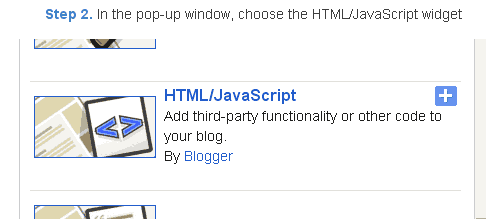
Step 2. After click on Add a Gadget link A pop-up box will open now
with many gadget list, Choose HTML/JavaScript from the gadget options by clicking the blue plus sign for that gadget.

Step 3. Select 'HTML/Javascript' and add the one of code given below.
<style type="text/css">@import url(http://fonts.googleapis.com/css?family=Open+Sans:600);/* Menu CSS */#cssmenu,#cssmenu > ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6qgljlNYGWc-JnEVLW-LF6Wtra9l08mBuUXyy7-FneFgo2hvvbIz7g_NMkn1gqqoaE0E0uMXhBXS0wehb-DlTE_X3Fy3sVjgmy2pK9cZPLC0M4T7oHNrq8SxGeJNOzBI9T89C6c9JI_lK/s1600/highlight-bg.png) repeat;padding-bottom:3px;font-family:'Open Sans',sans-serif;font-weight:600}#cssmenu:before,#cssmenu:after,#cssmenu > ul:before,#cssmenu > ul:after{content:'';display:table}#cssmenu:after,#cssmenu > ul:after{clear:both}#cssmenu{width:auto;zoom:1}#cssmenu > ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbInhm9BRaNPUY4ZldZN9dgb6DLS-_cc0_hQ_1ehulMJD7TaXb-uVyp90RofSTvMeA-0MapheDbvEL1NvVxcziM5_XP7Ofbk73joqXbQ58KomORxjAK6-TP2cftY3zVHxqGZhSJhxhV9_r/s1600/menu-bg.png) repeat;margin:0;padding:0;position:relative}#cssmenu > ul li{margin:0;padding:0;list-style:none}#cssmenu > ul > li{float:left;position:relative}#cssmenu > ul > li > a{padding:23px 26px;display:block;color:white;font-size:13px;text-decoration:none;text-transform:uppercase;text-shadow:0 -1px 0 #0d0d0d;text-shadow:0 -1px 0 rgba(0,0,0,0.7);line-height:18px}#cssmenu > ul > li:hover > a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6qgljlNYGWc-JnEVLW-LF6Wtra9l08mBuUXyy7-FneFgo2hvvbIz7g_NMkn1gqqoaE0E0uMXhBXS0wehb-DlTE_X3Fy3sVjgmy2pK9cZPLC0M4T7oHNrq8SxGeJNOzBI9T89C6c9JI_lK/s1600/highlight-bg.png) repeat;text-shadow:0 -1px 0 #97321f;text-shadow:0 -1px 0 rgba(122,42,26,0.64)}#cssmenu > ul > li > a > span{line-height:18px}#cssmenu > ul > li.active > a,#cssmenu > ul > li > a:active{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmoVdXjatBrhLPASCYLVLDEI1tjhOmTITaGCM0-rLHnDhufEOCHhgaffMbsJaDggoNKErJf6wTPvEjNf0iRTpECGaEybYGwn-ID7jGkDmvjHtB9p-n3tg-Lq2-7s2IpUlcPksoh0jJP4Iy/s1600/hover.png) repeat}/* Childs */#cssmenu > ul ul{opacity:0;visibility:hidden;position:absolute;top:120px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbInhm9BRaNPUY4ZldZN9dgb6DLS-_cc0_hQ_1ehulMJD7TaXb-uVyp90RofSTvMeA-0MapheDbvEL1NvVxcziM5_XP7Ofbk73joqXbQ58KomORxjAK6-TP2cftY3zVHxqGZhSJhxhV9_r/s1600/menu-bg.png) repeat;margin:0;padding:0;z-index:-1}#cssmenu > ul li:hover ul{opacity:1;visibility:visible;margin:0;color:#000;z-index:2;top:64px;left:0}#cssmenu > ul ul:before{content:'';position:absolute;top:-10px;width:100%;height:20px;background:transparent}#cssmenu > ul ul li{list-style:none;padding:0;margin:0;width:100%}#cssmenu > ul ul li a{padding:18px 26px;display:block;color:white;font-size:13px;text-decoration:none;text-transform:uppercase;width:150px;border-left:4px solid transparent;-webkit-transition:all 0.35s ease-in-out;-moz-transition:all 0.35s ease-in-out;-ms-transition:all 0.35s ease-in-out;transition:all 0.35s ease-in-out}#cssmenu > ul ul li a:hover{border-left:4px solid #d64e34;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmoVdXjatBrhLPASCYLVLDEI1tjhOmTITaGCM0-rLHnDhufEOCHhgaffMbsJaDggoNKErJf6wTPvEjNf0iRTpECGaEybYGwn-ID7jGkDmvjHtB9p-n3tg-Lq2-7s2IpUlcPksoh0jJP4Iy/s1600/hover.png) repeat}#cssmenu > ul ul li a:active{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbInhm9BRaNPUY4ZldZN9dgb6DLS-_cc0_hQ_1ehulMJD7TaXb-uVyp90RofSTvMeA-0MapheDbvEL1NvVxcziM5_XP7Ofbk73joqXbQ58KomORxjAK6-TP2cftY3zVHxqGZhSJhxhV9_r/s1600/menu-bg.png) repeat}</style><a href="http://expertbloggertricks.blogspot.in/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://expertbloggertricks.blogspot.in/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://expertbloggertricks.blogspot.in/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="http://aalby.wordpress.com/2014/06/25/free-rechargecashcheque-for-completing-offer-download-android-apps/"><span>Home</span></a></li>
<li class="has-sub"><a href="http://aalby.wordpress.com/2014/06/30/free-mobile-recharge-tricks-earning-sites-free-offers/"><span>Get upto Rs.1000 from fb,blog,website...</span></a>
</li>
<li class="has-sub"><a href="http://aalby.wordpress.com/2014/06/30/android-tricks-with-earning-tips-offers/"><span>Android tricks & tips </span></a></li>
<li class="last"><a href="http://aalby.wordpress.com/2014/06/29/free-mobile-recharge-tricksearning-sitesfree-recharge-offers-online-jobs/"><span>recharge sites hacking tricks</span></a></li>
</ul>
</div>
Step 4. Now Click On Save 'JavaScript' You are done.
No comments: