Addthis Social Bookmarking Sites Buttons for Blogger to get
more traffic from bookmarking websites to your blog instantly and you will also
get more back links from bookmarking sites for each post. Social Bookmarking buttons used to share your
post to bookmarking sites like Reddit, Facebook, Twitter, Delicious, Stumble
Upon, Technorati etc. You can add all buttons on blogger or you can choose from
many available social bookmarking sites buttons. This buttons add at the end of
every post to share your post on all social bookmarking sites instantly when
click on buttons.

Social Bookmarking Sites Buttons for Blogger
So let’s get started to add addthis social bookmarking sites
buttons widget to your blog. Please follow below steps to add this widget to
below every post.
Step 1
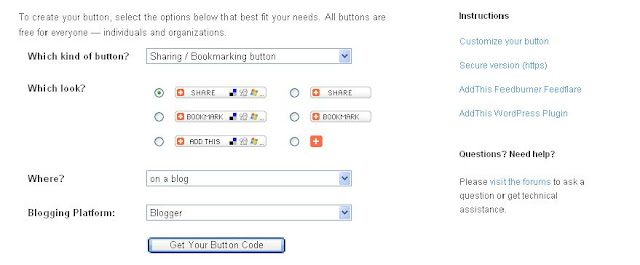
Go to Addthis and click on "Get This". Now
register your account on addthis. If you don't want to register than leave it, that’s
not necessary. Choose your right button and services that you want to use in
share for your blog. When you chose your button please copy code.

Step 2
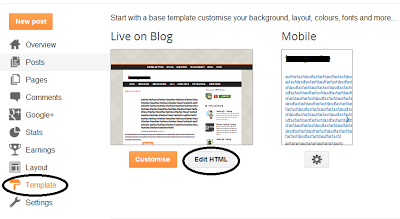
Now Login into Blogger Dashboard and go to Design then Edit
HTML as shown in below picture.

Step 3
Now search below code with the help of CTRL+F
<div class='post-footer-line post-footer-line-1'/>
Step 4
Now Copy and paste below code and paste below above code:
<b:if cond='data:blog.pageType == "item"'> Paste Your Addthis code here </b:if>Tips: Paste your Addthis code in place of Paste Your Addthis code here.
Step 5
Now click on Save Template Button.
.............................................................
.............................................................
No comments: