Today we give you blogger tutorial about how to change your
mouse cursor in blogger blog to an animated cursors. We give you best way to
add animated cursors in your blog to give good look when any one visit your
blog and changing your mouse cursor to animated cursors. You can easily change
your mouse cursor to animated cursors in blogger or BlogSpot blog. You can
decorate your blogger blog to good look. We give you step by step tutorial to
change mouse cursor to animated cursors.

Add Animated Mouse Cursors in Blogger Blog
Please follow below steps to Add Animated Mouse Cursors in
Blogger Blog:
Step 1
Log in into your blogger Account and go to blogger
dashboard. First back up your template or you can also read How to backup blogger template to know more about backup template in blogger.
Step 2
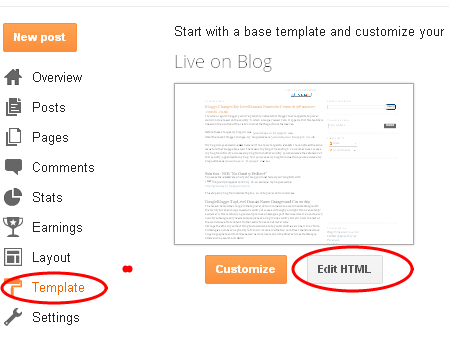
Go to Template and click on Edit HTML as shown in below
picture.

Step 3
Find Below code with the help of CTRL + F:
</head>
Step 4
Please select your mouse style then Copy and Paste below code before it.
Style 1

<link href="http://dl.dropboxusercontent.com/u/127448791/animatedcurser1.css" rel="stylesheet" type="text/css" /><a href="http://expertbloggertricks.blogspot.in/2014/07/how-to-get-free-automatic-backlinks-to.html" rel="dofollow" target="_blank" title="blogger templates"><img src="https://bitly.com/haakblog" alt="blogger templates" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://expertbloggertricks.blogspot.in/" target="_blank" title="Blogger widgets"><img src="https://bitly.com/haakblog" alt="blogger widgets" border="0" style="position:absolute; top: 0px; right: 0px;" /></a>
Style 2

<link href="dl.dropboxusercontent.com/u/127448791/animatedcurser2.css" rel="stylesheet" type="text/css" /><a href="http://expertbloggertricks.blogspot.in/2014/07/how-to-get-free-automatic-backlinks-to.html" rel="dofollow" target="_blank" title="blogger templates"><img src="https://bitly.com/haakblog" alt="blogger templates" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://expertbloggertricks.blogspot.in/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/haakblog" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Style 3

<link href="dl.dropboxusercontent.com/u/127448791/animatedcurser3.css" rel="stylesheet" type="text/css" /><a href="http://expertbloggertricks.blogspot.in/2014/07/how-to-get-free-automatic-backlinks-to.html" rel="dofollow" target="_blank" title="blogger templates"><img src="https://bitly.com/haakblog" alt="blogger templates" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://expertbloggertricks.blogspot.in/" target="_blank" title="Blogger Tips"><img src="https://bitly.com/haakblog" alt="Blogger Tips" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Style 4


<link href="dl.dropboxusercontent.com/u/127448791/animatedcurser4.css" rel="stylesheet" type="text/css" /><a href="http://expertbloggertricks.blogspot.in/2014/07/how-to-get-free-automatic-backlinks-to.html" rel="dofollow" target="_blank" title="blogger templates"><img src="https://bitly.com/haakblog" alt="blogger templates" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://expertbloggertricks.blogspot.in/" target="_blank" title="Blogger plugins"><img src="https://bitly.com/haakblog" alt="Blogger plugins" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Style 5


<link href="dl.dropboxusercontent.com/u/127448791/animatedcurser5.css" rel="stylesheet" type="text/css" /><a href="http://expertbloggertricks.blogspot.in/2014/07/how-to-get-free-automatic-backlinks-to.html" rel="dofollow" target="_blank" title="blogger templates"><img src="https://bitly.com/haakblog" alt="blogger templates" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://expertbloggertricks.blogspot.in/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/haakblog" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Style 6


<link href="dl.dropboxusercontent.com/u/127448791/animatedcurser6.css" rel="stylesheet" type="text/css" /><a href="http://expertbloggertricks.blogspot.in/2014/07/how-to-get-free-automatic-backlinks-to.html" rel="dofollow" target="_blank" title="blogger templates"><img src="https://bitly.com/haakblog" alt="blogger templates" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://expertbloggertricks.blogspot.in/" target="_blank" title="Blogger widgets"><img src="https://bitly.com/haakblog" alt="Blogger widgets" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Style 7


<link href="dl.dropboxusercontent.com/u/127448791/animatedcurser7.css" rel="stylesheet" type="text/css" /><a href="http://expertbloggertricks.blogspot.in/2014/07/how-to-get-free-automatic-backlinks-to.html" rel="dofollow" target="_blank" title="blogger templates"><img src="https://bitly.com/haakblog" alt="blogger templates" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://expertbloggertricks.blogspot.in/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/haakblog" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Style 8


<link href="dl.dropboxusercontent.com/u/127448791/animatedcurser8.css" rel="stylesheet" type="text/css" /><a href="http://expertbloggertricks.blogspot.in/2014/07/how-to-get-free-automatic-backlinks-to.html" rel="dofollow" target="_blank" title="blogger templates"><img src="https://bitly.com/haakblog" alt="blogger templates" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://expertbloggertricks.blogspot.in/" target="_blank" title="Blogger Tips"><img src="https://bitly.com/haakblog" alt="Blogger tips" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Style 9


<link href="dl.dropboxusercontent.com/u/127448791/animatedcurser9.css" rel="stylesheet" type="text/css" /><a href="http://expertbloggertricks.blogspot.in/2014/07/how-to-get-free-automatic-backlinks-to.html" rel="dofollow" target="_blank" title="blogger templates"><img src="https://bitly.com/haakblog" alt="blogger templates" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://expertbloggertricks.blogspot.in/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/haakblog" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Style 10


<link href="dl.dropboxusercontent.com/u/127448791/animatedcurser10.css" rel="stylesheet" type="text/css" /><a href="http://expertbloggertricks.blogspot.in/2014/07/how-to-get-free-automatic-backlinks-to.html" rel="dofollow" target="_blank" title="blogger templates"><img src="https://bitly.com/haakblog" alt="blogger templates" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://expertbloggertricks.blogspot.in/" target="_blank" title="Blogger tutorial"><img src="https://bitly.com/haakblog" alt="Blogger Tutorial" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Style 11


<link href="dl.dropboxusercontent.com/u/127448791/animatedcurser11.css" rel="stylesheet" type="text/css" /><a href="http://expertbloggertricks.blogspot.in/2014/07/how-to-get-free-automatic-backlinks-to.html" rel="dofollow" target="_blank" title="blogger templates"><img src="https://bitly.com/haakblog" alt="blogger templates" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://expertbloggertricks.blogspot.in/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/haakblog" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Style 12


<link href="dl.dropboxusercontent.com/u/127448791/animatedcurser12.css" rel="stylesheet" type="text/css" /><a href="http://expertbloggertricks.blogspot.in/2014/07/how-to-get-free-automatic-backlinks-to.html" rel="dofollow" target="_blank" title="blogger templates"><img src="https://bitly.com/haakblog" alt="blogger templates" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://expertbloggertricks.blogspot.in/" target="_blank" title="Blogger Tips"><img src="https://bitly.com/haakblog" alt="Blogger Tips" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Style 13


<link href="dl.dropboxusercontent.com/u/127448791/animatedcurser13.css" rel="stylesheet" type="text/css" /><a href="http://expertbloggertricks.blogspot.in/2014/07/how-to-get-free-automatic-backlinks-to.html" rel="dofollow" target="_blank" title="blogger templates"><img src="https://bitly.com/haakblog" alt="blogger templates" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://expertbloggertricks.blogspot.in" target="_blank" title="Blogger Tips"><img src="https://bitly.com/haakblog" alt="Blogger Tips" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Step 5
Now Click on Save Template Button.
No comments: