
After inserting your read more links in your blogger posts you can change them to stylish buttons of your choice.
Now first we will see how to insert read more links in the blogger posts.
How to Insert 'Read More' links in Blogger Posts.
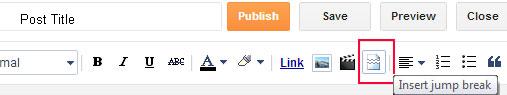
While writing a post in blogger post editor there is an option called "Jump Break" which can be used to insert the read more link anywhere you want in the post. See the image below.

That option is actually used to insert the Read More link inside a post in blogger. Click this option where you want to insert the Read More link. Usually people insert it after the first paragraph.
Inserting this Link will only show that part of the post that is above the "jump break" on the home page. In place of the remaining post it will show a link as 'read more' to read the full post.
You can actually change this text link to an image link or stylish button link.Now let us see how to change this link to buttons.
Change "Read More" Text link to Button.
Follow these steps to change the text with a button.
1. Go to Design tab >> click "Edit html" >> Tick "Expand widget Templates" checkbox
2. Find below text from search (Ctrl + F)
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
3. Now remove these words from the above code.
+ "#more"
4. After removing these codes your html will look like this.
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
5. Now look for these words
Replace it with your Text which you want to appear in the place of 'read more' or with your image url<data:post.jumpText/>
<img src="http://image-URL.png"/>
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_r_LgpAcRyIJ7CCmlhGvQIRSf1kyK8rcFuPs4w86_myiz91ZV8vU7nnLHo_4TIck8w5J_Bj_tZiAxfyEBp37A35qT5mDw17OyX1HvzlhSPQi7M5N43olz7Lw-TgpNE4kdw0nCFQVG51DH/s1600/read+more+in+blogger.gif" width="87" height="47"/>
7. Now save your template ,everything is done. View your blog and see the button Working.
No comments: