Random Posts Widget to Blogger will show random post from
your blog to your sidebar or anywhere you want to show random post on blog.
Random Posts Widget show post with thumbnails and also show comments with
links. Recent widget always show new random post when blog pages refreshed. Because
of every time it’s come with new posts from all post with every blog page
refreshed so its help to increase view count of your posts. We provide full
tutorial for adding a random posts widget with thumbnails on your blog.

How to add Random Posts Widget to Blogger
Please follow our step by step guide to add Random Posts
Widget to Blogger:
Step 1
Login to your Blogger Dashboard and Go to Template > Edit
HTML as shown in below picture.

Step 2
Now click on Expand Widget Templates as shown in below
picture.

Step 3
Now search below code with CTRL + F
]]></b:skin>
Step 4
Now paste below code just about it.
#random-posts img{float:left;margin-right:10px;border:1px solid #999;background:#FFF;width:36px;height:36px;padding:3px}
Step 5
Now save Template.
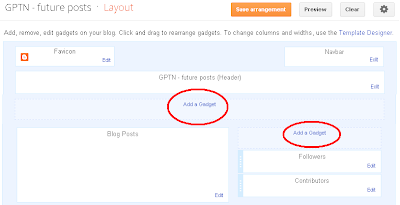
Step 6
Now Go to Layout and click on Add a Gadget as shown in below
picture.

Step 7
Now add a new HTML/JavaScript Gadget as shown in below
picture.

Step 8
Paste below code in HTML/JavaScript box:
<ul id='random-posts'>
<script type='text/javaScript'>
var rdp_numposts=5;
var rdp_snippet_length=150;
var rdp_info='yes';
var rdp_comment='Comments';
var rdp_disable='Comments Disabled';
var rdp_current=[];var rdp_total_posts=0;var rdp_current=new Array(rdp_numposts);function totalposts(json){rdp_total_posts=json.feed.openSearch$totalResults.$t}document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=totalposts\"><\/script>');function getvalue(){for(var i=0;i<rdp_numposts;i++){var found=false;var rndValue=get_random();for(var j=0;j<rdp_current.length;j++){if(rdp_current[j]==rndValue){found=true;break}};if(found){i--}else{rdp_current[i]=rndValue}}};function get_random(){var ranNum=1+Math.round(Math.random()*(rdp_total_posts-1));return ranNum};
</script>
<script type='text/javaScript'>
function random_posts(json){for(var i=0;i<rdp_numposts;i++){var entry=json.feed.entry[i];var rdp_posttitle=entry.title.$t;if('content'in entry){var rdp_get_snippet=entry.content.$t}else{if('summary'in entry){var rdp_get_snippet=entry.summary.$t}else{var rdp_get_snippet="";}};rdp_get_snippet=rdp_get_snippet.replace(/<[^>]*>/g,"");if(rdp_get_snippet.length<rdp_snippet_length){var rdp_snippet=rdp_get_snippet}else{rdp_get_snippet=rdp_get_snippet.substring(0,rdp_snippet_length);var space=rdp_get_snippet.lastIndexOf(" ");rdp_snippet=rdp_get_snippet.substring(0,space)+"…";};for(var j=0;j<entry.link.length;j++){if('thr$total'in entry){var rdp_commentsNum=entry.thr$total.$t+' '+rdp_comment}else{rdp_commentsNum=rdp_disable};if(entry.link[j].rel=='alternate'){var rdp_posturl=entry.link[j].href;var rdp_postdate=entry.published.$t;if('media$thumbnail'in entry){var rdp_thumb=entry.media$thumbnail.url}else{rdp_thumb="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVCjt24A6GeLIaVuQfFcLWwj-6lgQXDSQ7GtDjE_avbNQntkE4zSqfaIYOqfGVkvae9Djrq0ALA5szl63FpVUgtefN7CSCMI-Osd3hGt6qXP3LJ0RCMmCWjTrfud_O-XIBTUfCU3xzwwc/s1600/default.jpg"}}};document.write('<li>');document.write('<img alt="'+rdp_posttitle+'" src="'+rdp_thumb+'"/>');document.write('<div><a href="'+rdp_posturl+'" rel="nofollow" title="'+rdp_snippet+'">'+rdp_posttitle+'</a></div>');if(rdp_info=='yes'){document.write('<span>'+rdp_postdate.substring(8,10)+'/'+rdp_postdate.substring(5,7)+'/'+rdp_postdate.substring(0,4)+' - '+rdp_commentsNum)+'</span>'}document.write('<div style="clear:both"></div></li>')}};getvalue();for(var i=0;i<rdp_numposts;i++){document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index='+rdp_current[i]+'&max-results=1&callback=random_posts\"><\/script>')};
</script><a href="http://expertbloggertricks.blogspot.in" rel="dofollow" target="_blank" title="blogger tips"><img src="https://bitly.com/haakblog" alt="blogger tips" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://expertbloggertricks.blogspot.in/2014/07/how-to-get-free-automatic-backlinks-to.html" rel="dofollow" target="_blank" title="blogger templates"><img src="https://bitly.com/haakblog" alt="blogger templates" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a>
<div id="rpdr" style="font-family: arial, sans-serif; font-size: 9px;">
<a href="http://expertbloggertricks.blogspot.in/" target="_blank" title="Random Posts Widget">Random Posts Widget</a></div>
</ul>
Step 9
Press saves.
It’s a step by step guide to show random post widget in
sidebar on your blog, Enjoy it.
No comments: