Today we provide you full tutorial about how to Create Separate Contact
Page in Blogger for visitor which one contact you directly from contact
us page. Blogger launched contact form widget officially but its woks
only on blogger sidebar so we provide you tutorial about how to you add
contact page separately in blogger. Many blogger didn't want the contact
form everywhere on blog so you can easily move contact page to separate page.








How to move Contact Page to a separate Page
Follow below steps to move contact form widget to separate page. If you want to see demo then go to our Contact Us Page:Step 1
First add contact us widget to your sidebar. If you want to see how to add contact us widget then go to our tutorial about how to add contact us widget to know more about this.Step 2
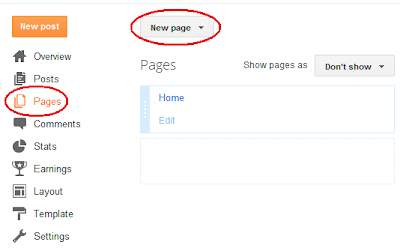
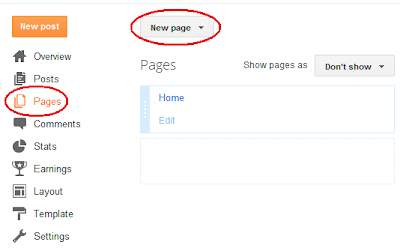
Now create new blank page in your blog as shown at below picture.
Step 3
Copy below code and paste it into html code in blogger page as shown in below picture.
<form name='contact-form'>
<div>Your Name : </div>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<div>Your Email: <em>(required)</em></div>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<div>Your Message: <em>(required)</em></div>
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<p></p>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Send'/>
<div style='text-align: center; max-width: 450px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</div>
</form>
Step 4
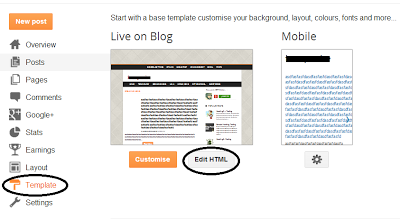
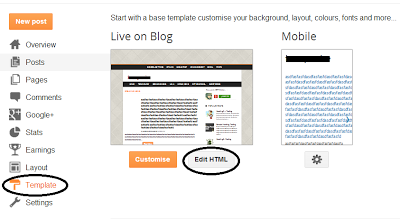
Now go to Template then click on Edit HTML as shown in below picture.
Step 5
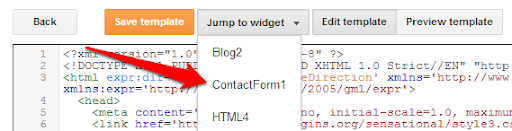
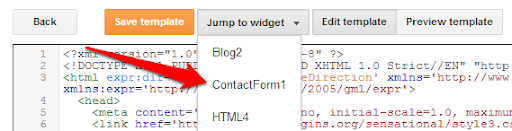
Now jump to the Contact Form code with click on jump to widget code as shown in below picture.
Step 6
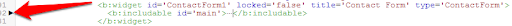
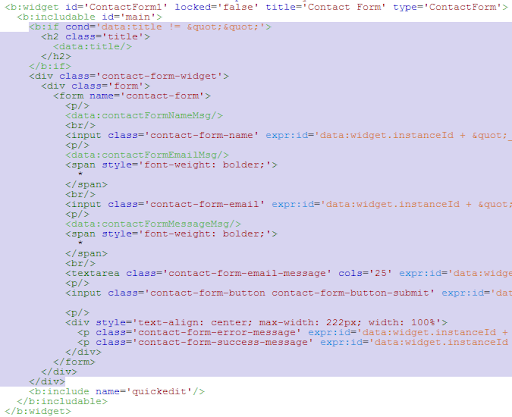
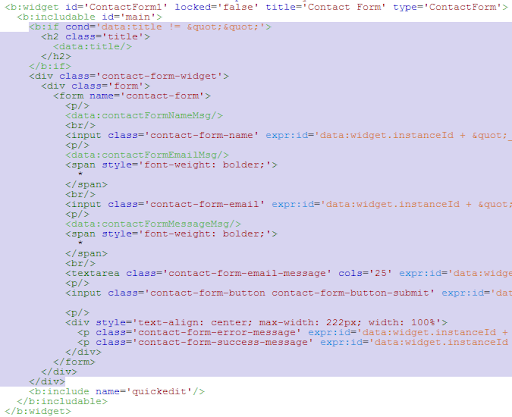
Now expand the main b:includable as shown in below picture.Step 7
Now delete the highlighted code for prevented contact form widget to appear anywhere on the sidebar as shown in below picture.
No comments: