Today we provide you tutorial about H1, H2 & H3 Heading
Tags Optimization in Blogger and how to easily optimize H1, H2 & H3 heading
tags for better seo of your website. Heading tags are very important in a HTML
Document. There are 6 Heading tags from H1 to H6. From these six tags H1 is the
very important heading tag than followed by other tags H2, H3 and so on.
Blogger uses H1 tags for the blog title, H2 for sidebar titles and H3 for post
titles. Heading tags are play very important role in SEO and this tutorial help
to improve your SEO by heading tags.


How to Use Heading Tags in Blogger
By default blogger assigned heading tags to titles based on
their priority and H1 is most important tag for SEO.
Blogger uses the Heading Tag distribution like as below:
<h1>Blog Title</h1>
<h3>First Post Title</h3>
<h3>Second Post Title</h3>
<h2>Sidebar Widget Title</h2>
Heading tags are not important in sidebar. So we will change
these tags to:
<h1>Blog Title</h1>
<h2>First Post Title</h2>
<h2>Second Post Title</h2>
<h4>Sidebar Widget Title</h4>
By default, Blogger uses the following heading distribution
<h1>Blog Title</h1>
<h3>Post Title</h3>
<h2>Sidebar Widget Title</h2>
We will change this to
<h2>Blog Title</h2>
<h1>Post Title</h1>
<h4>Sidebar Widget Title</h4>
How to Modify Template According to Heading Tags
Please follow below steps to change your heading tags:
Step 1
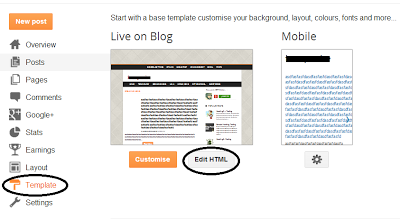
Login to your blogger Dashboard and Go to Blogger Template
> Edit HTML as shown in below picture.

Step 2
Now for change Blog Title to H2 on post and static pages
find the h1 tag like <h1 class='title'> as shown in below picture.


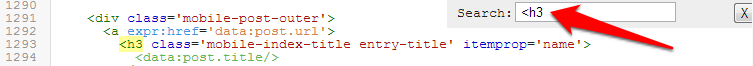
Step 3
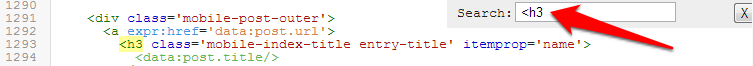
Change post title to H1 - find h3 tag like <h3
class='post-title entry-title' itemprop='name'> with the help of CTRL + F as
shown in below picture.


No comments: