Today we provide you tutorial about how to add Horizontal
Drop Down Menu Widget for Blogger With CSS & HTML. We provide you drop down
menu widget with full css, HTML and CSS3 without jQuery or JavaScript. Your
blog is more good looking after add this Horizontal Drop Down Menu Widget. You
can add your category, pages or popular post on this drop down menu widget to
get more page views and help user to find required content from your whole
blog.

You can install Drop down menu widget easily with some
changes in HTML code. We provide you full guide to add Horizontal Drop Down
Menu Widget in your blogger blog. So let’s start to get Drop down menu bar in
your blogger blog.
How to Add Horizontal Drop Down Menu Widget for Blogger
Please follow below steps to Add Horizontal Drop Down Menu
Widget for Blogger:
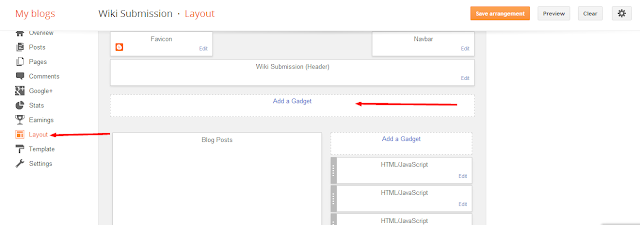
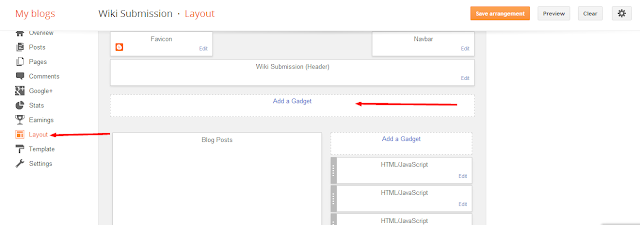
Step 1
Login into your blogger account and Go to Blogger Dashboard.
Click on Layout tab at the left panel and Click on Add a Gadget Link in header
area as shown in below picture.


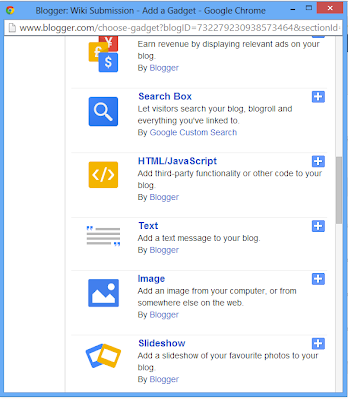
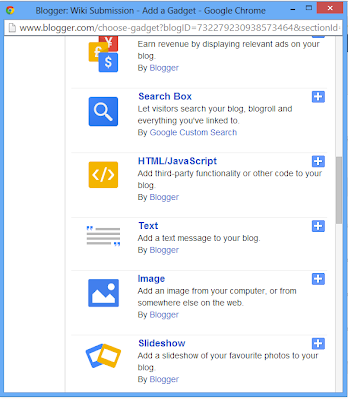
Step 2
After Click on Add a Gadget link a popup window will open
with all available gadgets list. Select HTML/JavaScript from gadgets list as
shown in below picture.


Step 3
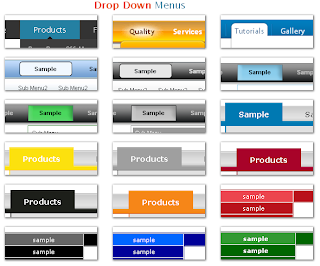
Now select your style for Dropdown menu at below. You can
also see live demo for see how to look your dropdown after adding this:
Style 1


<style type="text/css">/****** H3 */#cssmenu ul{margin:0;padding:0;list-style-type:none;width:auto;position:relative;display:block;height:36px;text-transform:uppercase;font-size:12px;font-weight:bold;background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLDkv4S5BVOAOCOuQZWW1Q22vhtMGMmgJXYPw6ud3xDDgONUDnQXc6P0g8BwXbBGVN_mkbWcVZBntim9KgI0N2_fGSftCwx1V5sW9KOedA8r6WZ6a4cN_dRhBvGcZ_PSxblxgWVtazS65x/s1600/off.gif') repeat-x top left;font-family:Helvetica,Arial,Verdana,sans-serif;border-bottom:4px solid #366;border-top:1px solid #C0E2D4}#cssmenu li{display:block;float:left;margin:0;pading:0}#cssmenu li a{display:block;float:left;color:#874B46;text-decoration:none;font-weight:bold;padding:12px 20px 0 20px;height:24px;background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPnDGvHbQUcYlaGuWcXD5R5UnRHUaaX02CRXlT-7lT_4ja3_spl7CdjNybJpUpS1CJfQZRVlO9w-IEjAaX4MwKV8t0d-bI4_vkZAPM_8RuU8z29bWbGUCGx4V5iaw1c7RnO_8o4-vf7VBB/s1600/divider.gif') no-repeat top right}#cssmenu li a:hover{background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7-QyO4AWDUOUmOVptXgTOQpyCBErhwv5LQwFszjYJSNZGbVsWiiVgmSOzP2sbROnYp_Jb6dmKcUQ8lLqqNiw5_-5calQLeTyQbggdoJjnehOW0znXdPgnSFTjhnJkGzQv1Vgrr2u0Nszo/s1600/hover.gif') no-repeat top right;color:#874B46}</style><a href="http://expertbloggertricks.blogspot.com/2014/07/horizontal-drop-down-menu-widget-for.html" rel="dofollow" target="_blank" title="blogger templates"><img src="https://bitly.com/haakblog" alt="blogger templates" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://expertbloggertricks.blogspot.in/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/haakblog" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><div style="font-family: arial, sans-serif; font-size: 8px;" class="ycdr"><a href="http://expertbloggertricks.blogspot.in/2014/07/horizontal-drop-down-menu-widget-for.html" target="_blank" title="Drop Down Menu"><img src="https://bitly.com/haakblog" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a> <a href="http://www.haakblog.com/" target="_blank"><img src="https://bitly.com/haakblog" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a></div><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
Note: Change All # to your Relevent Blog URL Pages and Name of your product, about us and contact us pages Name.
No comments: