Digg is another popular social bookmarking website and you
can add Digg share button to share your story to get backlink and traffic to
your new blog post. Your readers vote your post stories up or down which is
called digging and burying.


We provide you step by step guide to add Digg count and vote
share button to your every blog post. I am sharing two style of digg share
button for your blogger post. Please see below picture for demo and choose your
style of Digg button that you want to add to your website.


Please follow below step to add Digg Share Button on your
website:
Step 1
Log in into Blogger Dashboard.
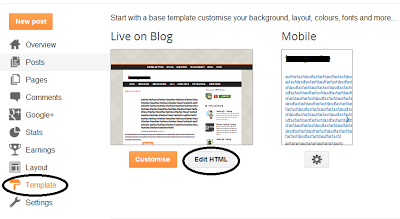
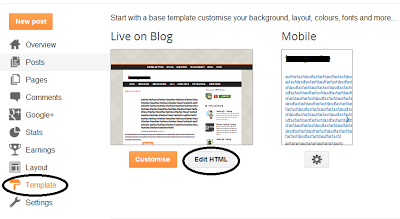
Step 2
Go to Template and click on Edit HTML button as shown in
below picture.


Step 3
Find below code With the help of CTRL+F:
<data:post.body/>
Step 4
Copy and Paste your style code before it:
Style 1
<div style='float:right; margin-left:10px;'>Tips: Change your float Right or Left as your requirement with change of Right in the code.
<script type='text/javascript'>
digg_url="<data:post.url/>";
</script>
<script src='http://digg.com/tools/diggthis.js' type='text/javascript'/>
</div>
<a href="http://expertbloggertricks.blogspot.in/2014/07/how-to-get-free-automatic-backlinks-to.html" rel="dofollow" target="_blank" title="blogger templates"><img src="https://bitly.com/haakblog" alt="blogger templates" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://expertbloggertricks.blogspot.in" rel="dofollow" target="_blank" title="blogger widgets"><img src="https://bitly.com/haakblog" alt="blogger widgets" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a>
Style 2
<div style='float:right; margin-left:10px;'>Tips: Change your float Right or Left as your requirement with change of Right in the code.
<script type='text/javascript'>
digg_url="<data:post.url/>";
digg_skin="compact";
</script>
<script src='http://digg.com/tools/diggthis.js' type='text/javascript'/>
</div>
<a href="http://expertbloggertricks.blogspot.in/2014/07/how-to-get-free-automatic-backlinks-to.html" rel="dofollow" target="_blank" title="blogger templates"><img src="https://bitly.com/haakblog" alt="blogger templates" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://expertbloggertricks.blogspot.in" rel="dofollow" target="_blank" title="blogger widgets"><img src="https://bitly.com/haakblog" alt="blogger widgets" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a>
Step 5
Click on Save Template Button.
No comments: