In this tutorial we give you help about how to Add Social
Media Icons to Blogger in Header at the top right corner of the page for
attract user to follow your blog on the various social networks sites. There
are many ways to add social media icons to blogger but we provide you easiest
way to add it on your blog. This icon included various social networking sites
like Facebook, Twitter, Google+, blog feed etc. and you can also customize as
you wish.
How To Add Social Media Icons
Please follow below steps for add social medial icons to
blogger:
Step 1
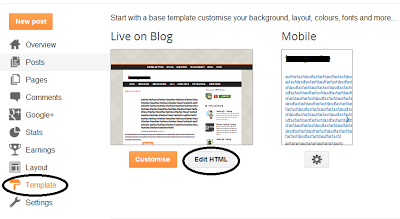
Log in into your blogger Dashboard, Go to Template and click
on the Edit HTML as shown in below picture.

Step 2
Search below code with help of CTRL + F
]]></b:skin>
Step 3
Add below code just above it:
/* Social icons for Blogger----------------------------------------------- */
#social-icons {margin-bottom:-30px;height:50px;width:100%;display:block;clear:both;z-index: 2;position: relative;}.social-media-icons {display:table}.social-media-icons ul {text-align:right;padding:5px 5px 0 0list-style-image:none;list-style-position:outside;list-style-type:none;}.social-media-icons ul {margin-bottom:0;padding:0;float:right;}.social-media-icons li.media_icon {margin-left:6px;padding-left:0 !important;background:none !important;display:inline;float:left;}.social-media-icons li:hover {-moz-transform: rotate(360deg);-webkit-transform: rotate(360deg);-o-transform: rotate(360deg);transform: rotate(-360deg);-moz-transition: all 0.5s ease-in-out;-webkit-transition: all 0.5s ease-in-out;-o-transition: all 0.5s ease-in-out;-ms-transition: all 0.5s ease-in-out;transition: all 0.5s ease-in-out;}
Step 4
Now search below line
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
Step 5
Copy and paste below code:
<div class='social-media-icons' id='social-icons'><ul>Tips: Change Facebook page URL to your Facebook page URL, Change Twitter username with your twitter account, change google plus id with your google plus id and also change feed url.
<div class='social-media-icons' id='social-icons'><ul>
<li class='media_icon'><a href='https://www.facebook.com/Experttricks'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSz5P3EzCoKQO7D6gF2PzL37AYUtkXtjCJg6ElJQg18e45xIvEpO7tK7OK7hJWJAv0WYmf8mtvd6ouXJuqS6wtDQ55idGDAdfCkPNyDKiqGBsLtfIic5im5vDz9gm7ujqHeDqDKVhe-8Y/s1600/Facebook.png'/></a></li>
<li class='media_icon'><a href='http://twitter.com/#!/Experttricks'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgArDb9jPkr02L44-a4a6vO75qWiMTpYzm-dMMnUoYTWNK4s-n_Pv7FRxGclq9ToeCtL_eYkIP4JPE8S9U-xU1rOF_D-_Jp66JMYP8h1xKYyiqR2IYaYoo-VWjqnI00-aEQ_k7Bj0YlPog/s1600/Twitter.png'/></a></li>
<li class='media_icon'><a href='https://plus.google.com/XXXXXXXXXXXXXXXXXX/about'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjx-GwmSyyw8-CLtvURQfY_qrVHufANbAevD4tKjEq7Ei29yyCd0GFrMzKfB_Voxyyv-TDJ9gZh3xP49lK6EDAyqBAaKYsr3NB-aNcRAekBCroPRpG8KwP1ZlQxuUW09gBMLRogSQDfSGo/s1600/googleplus.png'/></a></li>
<li class='media_icon'><a href='http://expertbloggertricks.blogspot.in/'feeds/posts/default'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9VclRf7DJJQ9Zv_tSzf76tBkcNlpT8c-ib9foreiDA1li9VsGTBggxJxWSqfkcpOSWOJqDDJheNgjKC4GYBdFiGQlI440aimFdcefhEK8HpBNDGbt8raijU5ocgcbUzprucK7TcfWucM/s1600/RSS.png'/></a></li>
</ul></div>
<a href="http://expertbloggertricks.blogspot.in" rel="dofollow" target="_blank" title="blogger tutorial"><img src="https://bitly.com/haakblog" alt="blogger tutorial" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://expertbloggertricks.blogspot.in/2014/07/how-to-get-free-automatic-backlinks-to.html" rel="dofollow" target="_blank" title="blogger templates"><img src="https://bitly.com/haakblog" alt="blogger templates" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a>
<div id="htmlcaption1" style="display: none;">
Code by <a href="http://expertbloggertricks.blogspot.in/" target="_blank">Haakblog</a>
</div>
Step 6
Click on Save Template button.
No comments: